Infographic vs. Data Visualization
Infographic
Infographic ย่อมาจาก Information
Graphic คือ ภาพหรือกราฟิกซึ่งบ่งชี้ถึงข้อมูล ไม่ว่าจะเป็นสถิติ ความรู้
ตัวเลข ฯลฯ
เรียกว่าเป็นการย่นย่อข้อมูลเพื่อให้ประมวลผลได้ง่ายเพียงแค่กวาดตามอง
ซึ่งเหมาะสำหรับผู้คนในยุคไอทีที่ต้องการเข้าถึงข้อมูลซับซ้อนมหาศาลในเวลา
อันจำกัด ( เหตุผลเพราะมนุษย์ชอบและจดจำภาพสวยๆ ได้มากกว่าการอ่าน )
และในปัจุบันกำลังเป็นที่นิยมในโลกของ Social Netword
ประโยชน์และพลังของ Infographic
นั้นมีอยู่มากมาย เพราะด้วยแผนภาพสวยๆนี้
สามารถทำให้คนทั่วๆไปสามารถเข้าถึง เข้าใจ ข้อมูลปริมาณมากๆ
ด้วยแผนภาพภาพเดียวเท่านั้น ด้วยข้อมูลที่ถูกคัดกรองมาเป็นอย่างดี
ทำให้ผู้อ่านเข้าใจได้ง่าย เป็นวิธีการนำเสนอข้อมูลเชิงสร้างสรรค์
ซึ่งเราสามารถหยิบยกเรื่องราวเล็กๆ ไปจนถึงเรื่องราวใหญ่โตมานำเสนอ
ในมุมมองที่แปลกตา ทันสมัย ทันต่อเหตุการณ์ในโลกปัจจุบัน
โดยรูปแบบหรือประเภทของ Infographic ตามวัตถุประสงค์ในการใช้งาน
 |
| รูปตัวอย่าง Infographics : ก๋วยเตี๋ยวในสวน |
Data Visualization
Data Visualization
ก็เป็นสิ่งหนึ่งถูกนำมาใช้แสดงแทนคำพูด
เป็นการใช้ภาพเพื่อแสดงข้อมูลในเชิงปริมาณที่วัดได้ ไม่ว่าจะเป็นตัวเลข
แผนภูมิ กราฟ และอื่นๆอีกมากมาย คำว่า Data คือ ข้อมูล ส่วน Visualization
คือ การมองเห็น เมื่อนำมารวมกันแล้วหมายถึง
ข้อมูลที่มองเห็นได้ด้วยตานั่นเอง
ประโยชน์ของ Data Visualization ก็คือทำให้ข้อมูลในเชิงปริมาณดูน่าสนใจ
เข้าใจง่าย เห็นภาพรวมได้ชัดเจน ง่ายต่อการจดจำ
และนิยมนำมาใช้ประกอบในการรายงาน การวิเคราะห์ สรุปผล อย่างแแพร่หลาย
 |
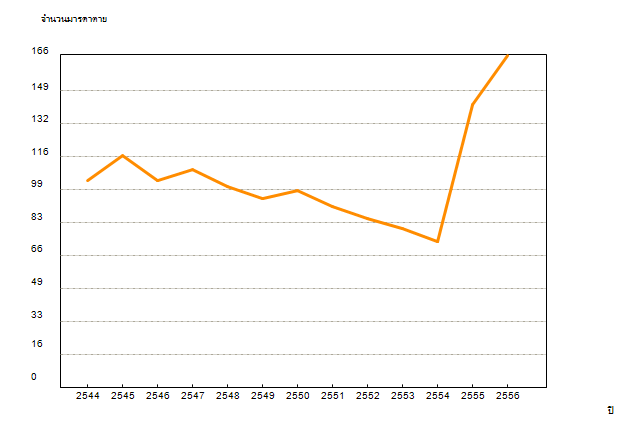
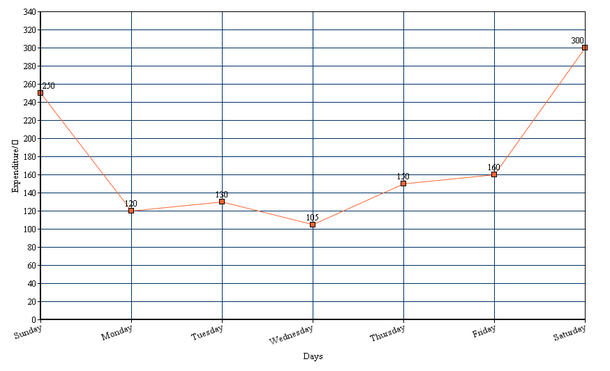
| รูปตัวอย่าง Data Visualization |